Shift-left accessibility testing
Save time and money on accessibility testing. Shift left and catch accessibility issues early in the development process. Maintain compliance and ensure digital equality.
What is shift-left accessibility testing?
Shift-left accessibility testing is an approach where testing is performed earlier in the design and development process, rather than waiting until the end of the development cycle or after the product has been released.
By catching accessibility issues sooner, you save time and money, free up your team for new feature development, and build more accessible products and services, reducing compliance risk and expanding your market share.
-
Shifting Left
-
Backlog
Small Investment -
Design
Small Investment -
Coding
Small Investment -
Testing
Small Investment
-
-
Traditional
-
Release
Large Investment
-
Benefits of shifting left
End the break-fix testing cycle and eliminate backlogs.
Make accessibility fast, easy, and second nature for dev teams.
Lower the cost of digital accessibility testing.
Why shifting left is more important than ever
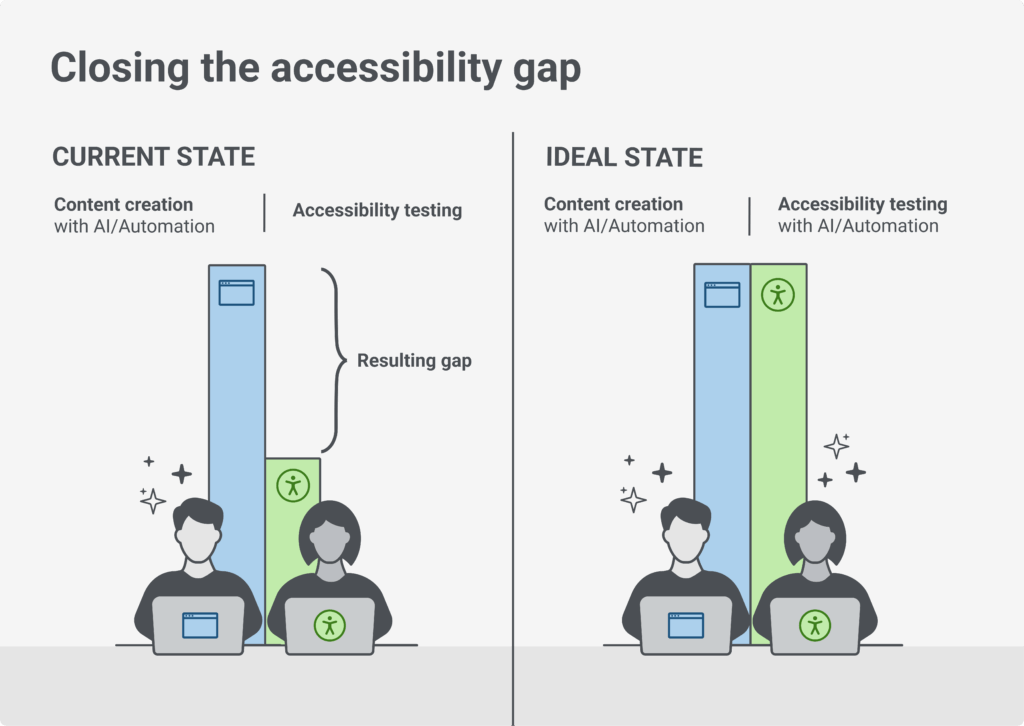
As of 2024, 96% of the top one million home pages have accessibility failures. Why?
The reality is, innovative companies like yours are leveraging AI and automation to accelerate content creation, but accessibility testing isn’t keeping up. Fortunately, by enabling your teams with automated, AI-powered accessibility testing tools, your company can get ahead.

“I think what is amazing about the world we live in now, is we don’t really have to care so much about how to do these things because they come in tools that we use in our daily work.
So we’re just monitoring deployment feature flying, data vision — test data management, accessibility testing, we can get these capabilities in the tools that we use. And we don’t have to pester someone for weeks to have someone look at our code, just get the fast feedback.
These are conditions that allow us to have focus, flow and even joy in our work.”

— Gene Kim WSJ Bestselling Author & DevOps Leader
Accessibility for today’s software development life-cycle
Don’t let accessibility testing impact your development velocity. Deque’s suite of axe tools were built for the modern development environment with an emphasis on scalability, efficiency, versatility, and innovation.
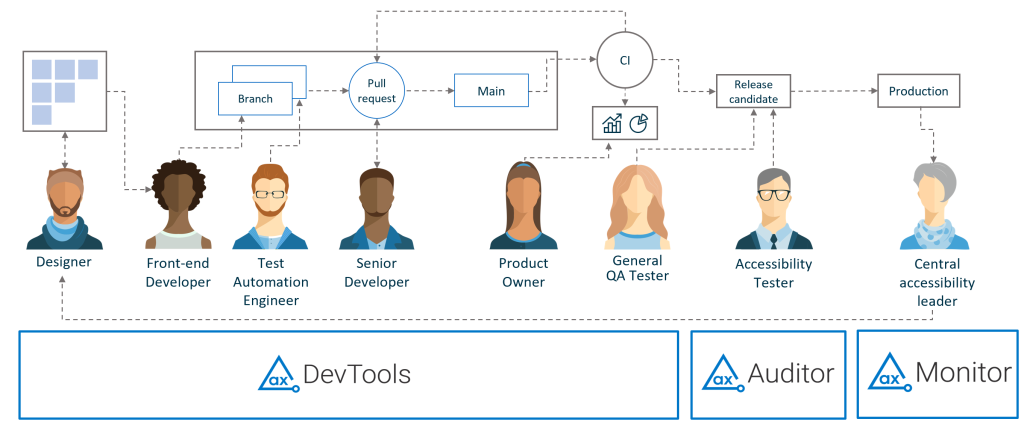
axe DevTools
Unit testing and integration testing
Integrate accessibility into your regular build test automation. Includes a browser extension so your team can test for accessibility as they code.
Learn More About axe DevToolsaxe Auditor
System testing and user acceptance testing
Incorporate and standardize accessibility as part of your existing QA and user testing processes with guided manual testing.
Learn More About axe Auditoraxe Monitor
Regression testing
Ensure your live web content and applications stay accessible with automated accessibility testing, monitoring, and reporting.
Learn More About axe MonitorDeque tools fit throughout existing development & testing processes

Our shift left accessibility services and training
In addition to our software tools, we have a variety of services to optimize how accessibility fits into your web and mobile development processes.
Develop End-to-End Testing Strategies
Strategic Consulting
Training
Frequently asked questions
Organizations rely on Deque to help them shift left through a variety of approaches. The most important approach is to ensure development teams are on board. Axe DevTools, strategic consulting or coaching and training are great places to start.
Some organizations believe that accessibility testing takes too much time and expertise to shift left onto Development teams. These organizations should start an axe DevTools free trial to see just how easy it actually is to make a huge difference – while minimizing the impact on development velocity.
Fixing accessibility issues is exponentially less expensive the closer the tester is to the original code. From our studies, shifting into development can be 75% less expensive and 3x faster than using axe-core and manual testing later in QA or production.