WorldSpace Attest Android is a toolkit for the Android Mobile Development Platform and version 1.1 is here! Read more on Github if that’s your preference. If you’re not familiar, Attest Android is part of the WorldSpace Attest family, enabling automated testing throughout your dev lifecycle for HTML, Android and iOS apps. Attest saves tons of development and testing time, runs on a world-renowned testing library and is fast and flexible.
In addition to integrating into CI/CD processes, Attest Android can also be used at run time, along with the Attest Android Desktop Client and Accessibility Service, to analyze your applications at by your QA/Accessibility Teams. Or, Development Teams can utilize this ability to access to advanced accessibility debugging information.

What’s new in Attest Android 1.1?
Enabling collaboration and making it easier to explore accessibility hierarchy was a key focus for us in this release. Here are the key improvements in version 1.1:
- Significantly improved startup process.
- Ability to explore accessibility hierarchy of imported sample app screenshots.
- Ability to highlight accessibility issues in captured screenshots from sample application content.
Easier startup process
You still can, but you don’t HAVE to use Android Studio anymore! In this release we wanted to make sure folks outside of development could easily fire up the desktop application and connect it to a device or emulator. In just a few simple steps, users can now take perform an accessibility analysis with minimal effort.
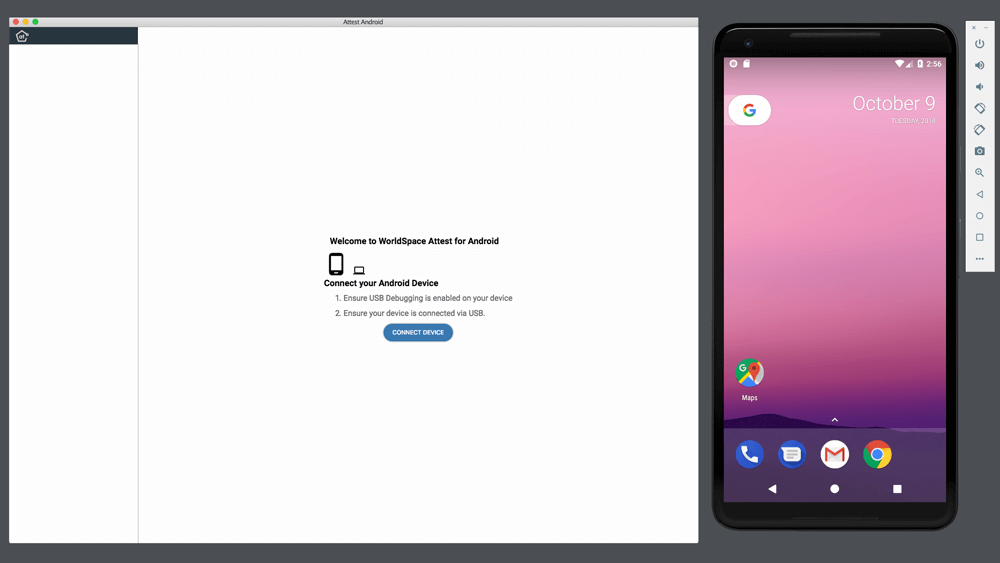
1. Connect your device

2. Turn on the Attest accessibility service
3. Enjoy your test results 🙂
Understand TalkBack Better: Emphasize TalkBack Focusable Items with Interactive Screenshots
Sending these interactive screenshots allows Attest desktop application users to analyze how TalkBack interacts with your demo application without having to maintain that active connection with the demo app, device or emulator. This is critical for error reproduction, analysis and info sharing, which we’ll talk more about later.
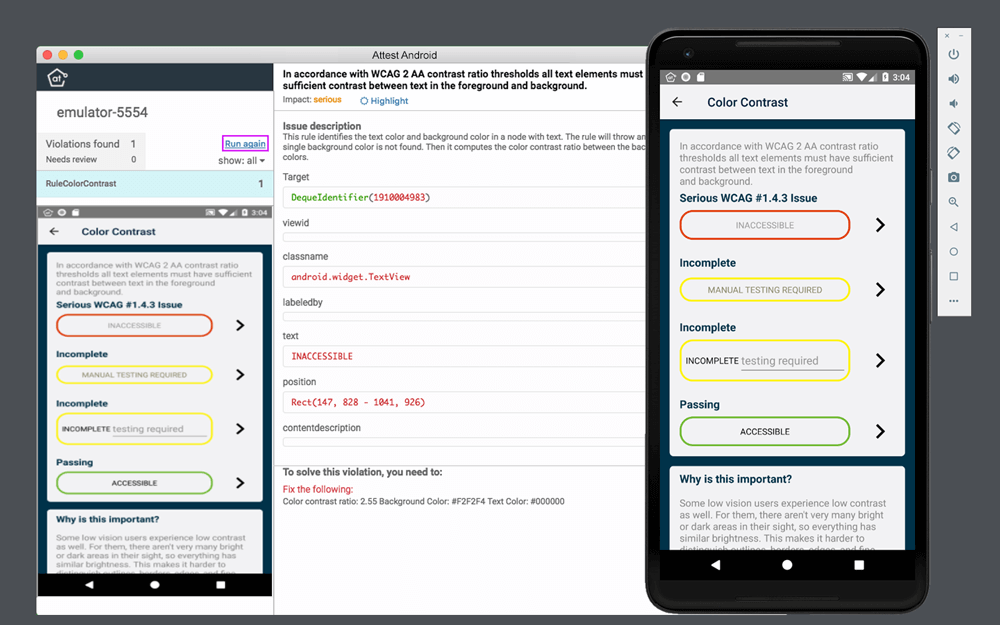
Notice in the example below, the interactive screenshot on the left is highlighting the TalkBack focusable element from my demo app. However, upon further inspection on the right, it becomes clear that the demo app on my device is treating TalkBack improperly.
Dig deeper with DevTools & Easy collaborate around your results
We’ve also added a new feature in this release that allows developers to go to the Attest menu to open DevTools alongside your Attest info. This is super helpful for developers used to using the Accessibility Inspector or other View Hierarchy Explorers, who can now explore the interactive screenshot while looking for elements within the accessibility hierarchy. We’ve also made it really easy to save and share this screenshot.
Saving and sharing this information can be invaluable in Bug Reports and Issue Trackers, providing intimate details about the state of the View Hierarchy at the time a bug is reported. It’s also super helpful for Android Accessibility experts, allowing them to easily collaborate with dev teams.
Summary
If you’d like to digest this info in an interactive video, I’ve done my best to cover this same info in the video below. The video also includes additional detail where I dig deeper into troubleshooting an accessibility issue using these cool new features.