The Deque Labs team has some exciting news to share: a brand-new version of our free aXe extension for Chrome is now available for download! We’ve completely redesigned the UI and introduced some powerful new functionality to help you to review items more carefully. I’ll cover what’s new in this post so you can hit the ground running with our latest release.
Shiny New UI!
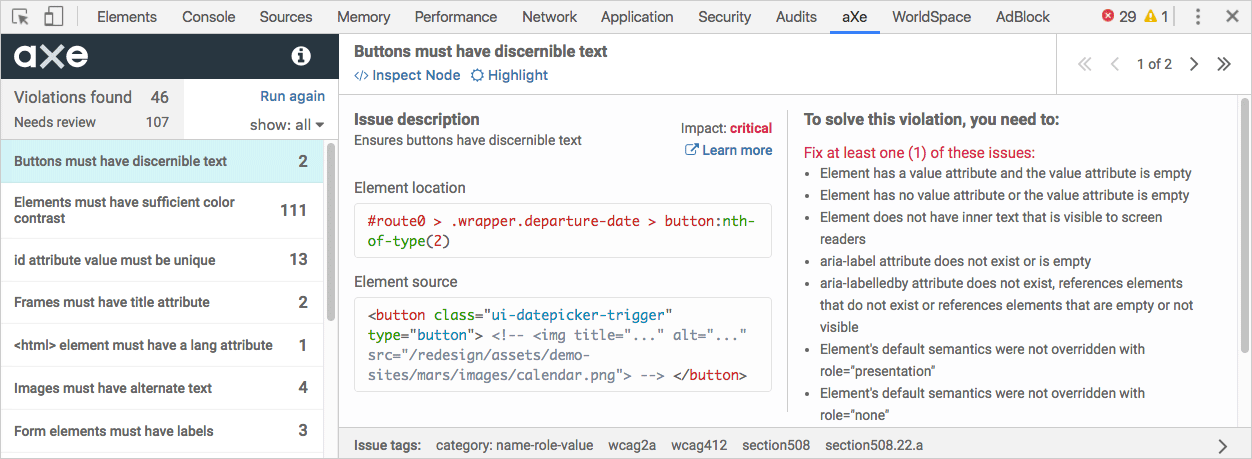
axe DevTools for Chrome (and soon, Firefox) has a newly redesigned interface, implemented with Deque’s accessible Pattern Library. You’ll find responsive layouts, bolder fonts, and better issue organization, as well as an informational dropdown specifying both the extension version and aXe-core API version.
To save you a click on load, running an analysis now defaults to the first issue. Redesigned navigation makes it easier to move through large numbers of issues with links to first, previous, next and last. As we’ll explore more later on in this post, a sticky navigation dropdown will also default to the last-used issue filter when reviewing items.

Like our older Firefox extension, you can now highlight nodes in the page with the Chrome extension UI still open, along with the Inspect Node function that opens the browser’s element inspector. For remediation help, you can check out tips for solving particular accessibility issues in the extension, as well as the Learn More links to our free documentation pages on Deque University.
Needs Review
As you run analyses, you’ll find a big change introduced in aXe 3.0.0 to reflect the complex nature of accessibility testing. In addition to pass and fail results, the aXe extension now exposes a new category of result known as Needs Review.
A Needs Review result occurs when aXe-core doesn’t have enough information to produce a solid pass or fail result. To maintain our philosophy of “no false positives” in accessibility violations, the aXe UI presents an option to declare whether an item is a violation or it can be rejected. If aXe-core can’t tell for a specific reason, such as detecting color contrast over a background image or gradient, it will float that information up to you for debugging. In future versions, Needs Review could be used to expose more content requiring manual inspection.
Here’s an example of a color contrast review item:
To debug color contrast on nodes with background images, one technique is to disable the background image in the browser’s DevTools and run aXe again. For decorative images that don’t impact the foreground text, you can select “This is not an issue” and move on to the next item. If it is a legitimate problem to be fixed, you can provide a description for the issue that will be passed along to the violations list.
aXe will save your decisions in the current browser session as either violations or rejected, with the option to edit them again later. Review items that you yet haven’t modified can be isolated with the issue filter dropdown, along with any items you’ve rejected as “not an issue”. Review items modified as legitimate issues are added to the violations list for that particular rule.
Not big on review items? Use the issue filter dropdown to show only violations instead of all, and it will honor your choice by remaining sticky on subsequent analyses.
Technical Notes
We’ve rewritten the codebase from the ground-up using React, Redux and webextensions APIs, making it easier to port to additional browsers in the future. We’re keeping a close eye on API developments as we prioritize future work.
You can now run aXe on local files, in addition to hosted pages, making it easier to analyze content before deploying to a server. (Coding with React? Check out our React-aXe module to test earlier in the software development lifecycle.)
Providing Feedback
Since this is a new take on an established accessibility testing tool, we’d love to get your feedback. Love it? Wish it worked differently? Send us an email at axe@deque.com.
Alternatively, you can always come find us and learn more about aXe at our new website, https://axe-core.org.
Thanks for making the web a more accessible place with aXe!

