Introduction
It’s the most wonderful time of the year! No, I’m not talking about winter break, but that other magical time of the year that parents eagerly await and teachers dread – back to school time! All joking aside, I was that nerdy kid who actually loved school. I still remember the smell of the pencil shavings and chalkboard dust, the sound of opening a new book and cracking its spine, getting to see old friends and learning new subjects…what’s not to love?
Fast forward to today, most adults feel a bit different about learning something new. Somewhere between our school age and adult years, the art of learning changes for a lot of us. Learning becomes less about being creative and having fun and turns into something more mundane, mandatory, or even menacing. Think about it – when was the last time you’ve actually been excited to learn something new?
With this accessibility beginner series, I am hoping to recapture some of this excitement for learning while introducing you to a variety of topics in the world of digital accessibility. The plan is to keep these articles light, factual, and most of all, give you something practical to add to your daily workflow.
ARIA Act One
Scene 1: The Foundation
ARIA was first developed in 2008 by the Web Accessibility Initiative (WAI) group – a subset of the overarching World Wide Web Consortium (W3C) who govern and regulate the internet. ARIA is an acronym for “Accessible Rich Internet Applications” and is formally called WAI-ARIA (but many people call it by its abbreviated name).
The WAI group defines ARIA as:
“A way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.”
Put more simply, ARIA defines a collection of attributes to help modify incorrect markup and to bridge gaps in HTML to create more accessible experience those using assistive technology (AT). Correctly incorporating ARIA into your code ensures that assistive technology device users will have all of the information they need to use your website or app.
There are three main features of ARIA as defined by the guidelines:
- Roles — defines what an element is or does. Roles can help identify landmarks, document structure, and widgets as well. An example of this is:
<div role="button">Here is a snazzy button</div>
- Properties — express characteristics or relationship of an object. An example of this using `aria-describedby` is:
<div role="button" aria-describedby="some-other-element">Here is a snazzy button</div> <div id="some-other-element">This page will self destruct in 10 seconds.</div>
- States or Values — define the current conditions or data values associated with the element. An example of this using `aria-pressed` is:
<div role="button" aria-describedby="some-other-element" aria-pressed="false">Here is a snazzy button</div> <div id="some-other-element">This page will self destruct in 10 seconds.</div>
Of course, this is a simplified explanation of ARIA and the code examples above are pretty streamlined to illustrate the functionality of ARIA (i.e. there is additional code you would want to include on a real button). As your code gets more complex, ARIA roles, properties, and states can be layered until the final accessibility goal is reached. Knowing the basic rules of each ARIA role, property, and state can help you figure out what elements need to go where in your markup.
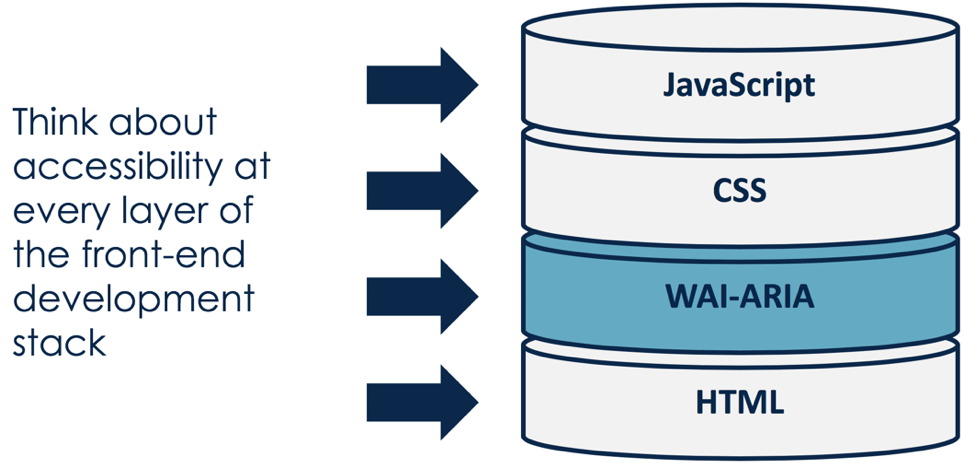
At this point you might be worried ARIA will change your web page functionality and overall look and feel – don’t be! ARIA does not actually change anything with the native browser functionality. Think of ARIA as an additional layer of understanding between the HTML and ATs. Similarly, ARIA does not change your web page from a visual perspective, unless you add styling to your CSS that specifically targets ARIA. This means that no one except ATs (and the people using them) will notice any differences between a web page or app with ARIA and one without it.
Scene 2: ARIA vs HTML
In 2014, the W3C officially published the HTML5 recommendation to the world. With it came some big changes, including the addition of elements such as `<main>`, `<header>`, `<footer>`, `<aside>`, `<nav>` and attributes like `hidden` and `required`. With the addition of these new HTML5 elements and attributes coupled with increased browser support, parts of ARIA are now obsolete – or at least less critical than before.
In cases where the browser supports an HTML tag with an implicit role that has an ARIA equivalent, there is usually no need to also add ARIA to the element. However, ARIA still includes many roles, states, and properties that aren’t available in any version of HTML so these will continue to be useful for some time.
To keep it simple for beginners, at Deque trainings we repeat the first rule of ARIA created by the W3C:
“If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of repurposing an element and adding an ARIA role, state or property to make it accessible, then do so.”
So if we look back at the earlier coding example, instead of using ARIA to define the role of our button element, we can use the HTML `<button>` element instead.
Original code (using ARIA only):
<div role="button">Here is a snazzy button</div>
New code (using HTML only):
<button>Here is a snazzy button</button>
New code (using HTML + ARIA):
<button aria-describedby="some-other-element">Here is a snazzy button</button> <div id="some-other-element">This page will self destruct in 10 seconds.</div>
Technically, each example conveys the same semantics, but the big difference is the ARIA only version requires us to define the functionality of the button role with additional code, while the HTML versions work right out of the box for browsers that support the `<button>` element.* When we combine the powers of HTML and ARIA as shown in the last example, we provide additional information about the button’s purpose.
*Note: since the <button> element was introduced in HTML4, I can reasonably speculate that it is fully supported by the latest versions of all the major browsers and will play nicely with most ATs. However, the same cannot be said of all of the newer HTML5 elements and attributes. To check for browser compliance, I often reference websites such as HTML5 Accessibility, Can I Use, or W3C’s list of ARIA in HTML attributes before making my choice of whether I can use HTML or ARIA elements for a particular pattern. I will go into this topic a bit deeper in a follow-up blog post on ARIA.
Accessibility experts and users of ATs all have differing opinions on the subject of ARIA vs HTML and will probably be discussing this topic for a very long time. These discussions are great in a theoretical world, where a developer focused on accessibility would have full control of the markup, styling, and functionality of a website or app. But the reality is often more complex.
For example, there may be times where you cannot change all the `<div role=”button”>`’s on your page to `<button>`’s and that is maybe not ideal, but it is OK. If you do have more control over your website or app code, by all means, add in fully supported HTML elements (and any ARIA helpers you may need) from the beginning. But from a practical sense, I encourage other developers to just do what works for your particular situation and be sure to test your code before releasing it. Even if you only change one small piece of code at a time – every little bit helps!
Scene 3: ARIA in Action
As mentioned earlier in this article, it is best practice to use native HTML elements when the browser support is good. But when coded correctly, ARIA elements can and should act like native HTML elements. So you have some flexibility when making your pattern more accessible!
I find it more useful to see code examples rather than explain them, so let’s break down a typical pattern you might find on a website or app in more detail. For this article, we will look at radio buttons and groups. All radio groups require a group label of some kind. The classic method is using `<fieldset>` and `<legend>`. The ARIA method of `role=”radiogroup”` and `aria-labelledby` can also be used. Both are technically correct, so depending on your situation you could use either method and that would result in a similar experience for the user.
Method 1: Using HTML `<fieldset>` and `<legend>` elements:
<fieldset class="deque-radio-group"> <legend class="deque-radio-group-label">What's your favorite flavor of ice cream?</legend> <div id="radioGroup"> <span id="Whatsyourfavoriteflavor_0" class="deque-radio" aria-labelledby="vanilla"></span> <span id="vanilla">Vanilla</span> <span id="Whatsyourfavoriteflavor_1" class="deque-radio" aria-labelledby="chocolate"></span> <span id="chocolate">Chocolate</span> <span id="Whatsyourfavoriteflavor_2" class="deque-radio" aria-labelledby="strawberry"></span> <span id="strawberry">Strawberry</span> <span id="Whatsyourfavoriteflavor_3" class="deque-radio" aria-labelledby="none"></span> <span id="none">I prefer cake</span> </div> </fieldset>
Option 2: Using ARIA `role=”radiogroup”` and `aria-labelledby` elements:
<div class="deque-radio-group" role="radiogroup" aria-labelledby="inspire"> <div class="deque-radio-group-label" id="inspire"> Which one of these scientists most inspires you?</div> <div id="radioGroup"> <span id="Whichoneofthesescientistsmostinspiresyou_0" class="deque-radio" aria-labelledby="curie"></span> <span id="curie">Marie Curie</span> <span id="Whichoneofthesescientistsmostinspiresyou_1" class="deque-radio" aria-labelledby="goodall"></span> <span id="goodall">Jane Goodall</span> <span id="Whichoneofthesescientistsmostinspiresyou_2" class="deque-radio" aria-labelledby="franklin"></span> <span id="franklin">Rosalind Franklin</span> <span id="Whichoneofthesescientistsmostinspiresyou_3" class="deque-radio" aria-labelledby="lamarr"></span> <span id="lamarr">Hedy Lamarr</span> </div> </div>
Screenshot of Option 1

Screenshot of Option 2

You can see from the screenshots that the visual output from either the HTML or ARIA radio patterns is the same. From a functionality perspective, they should be essentially the same as well, but there are some variances between each browser and assistive technology device combinations. One size doesn’t necessarily fit all, so each pattern might need to be modified to suit your accessibility needs. For a live example of the above code see https://codepen.io/cariefisher/pen/VGPEBo.
Scene 4: Complexities of ARIA
Of course, this article wouldn’t be complete without a couple of warnings about ARIA. First, you must use caution when adding ARIA to your markup! This is a time where a little bit of coding knowledge can be detrimental (or just plain annoying) if used incorrectly. A mentor once told me that “Bad ARIA is worse than no ARIA at all” – words of wisdom I try to live by with each line of code I write. Sometimes in an effort to help, we add too many ARIA attributes or the wrong ARIA attributes. Remember to keep it simple.
Second, although the button and radio button/group patterns we reviewed are fairly straightforward, creating accessible custom patterns can get very complicated very quickly. There are a lot of things to pay attention to (including but not limited to) – keyboard, mobile, and touch interactions, ARIA authoring best practices, or even the basic choice of whether to choose HTML or ARIA in the first place. Try to anticipate the needs of your users and be sure to test your code for accessibility. If you can find (and pay) users of ATs to help test – that is even better. At the very least, make sure there is an accessible way a user could submit a bug ticket if they find an issue.
Those warnings aside, digital accessibility really is not an all-or-nothing situation – it is a spectrum that allows for some gray areas such as this where multiple coding solutions can be seen as “correct” depending on the situation. What is important is that you keep learning, testing, and trying to make our digital world more open to all!
ARIA Act One: Recap
Hopefully, this article gave you a quick glimpse into the rich world of ARIA. Here are some takeaways:
- ARIA defines a collection of attributes to help modify incorrect markup and to bridge gaps in HTML to create more accessible experience those using assistive technology (AT).
- Correctly incorporating ARIA into your code ensures that all users will have the information that they need to use your website or app.
- ARIA can be broken down into:
- Roles — define what an element is or does.
- Properties — express characteristics or relationship of an object.
- States and Values — define the current conditions or data values associated with the element.
- Roles — define what an element is or does.
- ARIA on its own does not change the functionality and overall look and feel of your website or app.
- There is more than one way to write accessible code. HTML can oftentimes replace or be supplemented by ARIA – but you need to check for browser support first.
- When in doubt, use a browser supported HTML element and skip the ARIA. Bad ARIA can be worse than no ARIA at all!
- Test your code – preferably with the help of users of assistive technology devices. At the very least, provide an accessible way for these bugs to be reported.
Since this article was targeted at beginners, there were a few important topics I intentionally glossed over. In the next article on ARIA, I plan to explore some more intermediate questions such as:
- How do I know what ARIA or HTML element to choose?
- Where is ARIA supported?
- How do I test for ARIA?
If there are other general ARIA questions you want to see, please let me know in the comments! In the meantime, to get even deeper knowledge about ARIA and see additional pattern examples in action, you can enroll in our Deque University courses.