This is a two-part companion post, based on the talk Caitlin gave at CSUN 2017. The talk and posts are geared primarily towards designers, with an emphasis on user experience design. Part 1 talks about the principles of usability and the designer’s role on a team.
If you’ve had any experience with digital accessibility, then you know it’s not as easy as it looks. In many countries, following a mandate to make a website or app accessible is simplified by having set guidelines to follow. However, whether you’re following the Web Content Accessibility Guidelines (WCAG) or something else, the guidelines can be complicated and filled with grey areas which change as technology advances.
WCAG is the most commonly accepted set of guidelines, so I’ll be using it as an example throughout this blog post. WCAG covers a range of requirements which apply to visual design, information architecture, content, and code. Many (though not all!) of these requirements fall squarely in the designer’s wheelhouse. Even a portion of WCAG is a lot to learn. I have worked at Deque for nearly 2 years as a designer and don’t consider myself an expert by any means.
My time at Deque has given me a lot of time to think about what really goes into learning and practicing accessible design. To that end, I’ve pinpointed 5 key areas to focus on when starting out with accessibility so that you can build a good foundation for incorporating accessibility into your design practice.
Key #1: Understand the Principles of Usability
If you work in design, you’ve probably had at least some exposure to the basic principles of user experience design and usability. The goal of user experience design is to design a system in such a way that it both suits the needs the target user base has for the system (functionality) and is easy and rewarding for the target user base to use (usability). Designing with a focus on usability requires understanding at least the basics of what makes something usable.
Likewise, much of accessibility revolves around making sure that websites, apps, products, and physical spaces are usable for people with disabilities. A sizable chunk of WCAG is concerned purely with the usability of digital content for users with disabilities – making sure information is understandable, that it conveys meaning, and that the way assistive technology (like a screen reader) accesses the information makes sense to the user.
It’s a common misconception that it’s possible to have an accessible website that isn’t usable, and vice versa. I would argue that accessibility is a subset of usability – again, the goal of accessibility is to make websites, buildings, devices, etc. usable for people with disabilities. For example, if your website were to follow the WCAG guidelines precisely but a user with a screen reader found the site difficult to use, then I would not consider your site to be truly accessible.
In this case, if a screen reader user could access the site but found it very hard to use, it’s likely that the site isn’t very usable for anyone. It’s also highly likely that WCAG wasn’t actually followed in spirit, since much of WCAG is specifically focused on usability. Approaching the design of the site with a user-first mentality – making sure the navigation makes sense, including useful help text and error messages, arranging the order of content logically, etc. – can do a great deal to help a site become truly accessible.
Understanding what makes a site usable is a huge first step in making the site accessible. Jakob Nielsen’s 10 Heuristics, which are a commonly accepted standard for determining whether a site is usable or not, actually overlap hugely with WCAG. If you take the time to understand and practice principles of usability, you will already be covering a big chunk of accessibility.
Key #2: Understanding Users
A key part to making a website usable is understanding how people use websites, and more specifically, understanding what types of people are using your website. Likewise, a key part of making a website accessible is understanding what types of disabilities people might have and how people with disabilities access websites and view content. Users with disabilities often use assistive technologies like screen readers and augmented keyboards to use the web.
It’s important to note that at any given time, 15 to 20% of the population of the world has either a temporary or a permanent disability. Nearly everyone on this planet will have a disability at some point in their life, be it something temporary like a broken arm, or something permanent, like advanced hearing loss in old age. Disabilities aren’t always obvious, either – many people have invisible disabilities, like learning disabilities (for example, dyslexia) or medical conditions that easily exhaust them (like depression or mononucleosis).
There are a lot of different types of disabilities out there, just as there are a lot of different types of people. It takes a long time to understand the ins and outs of disability categories and types. The best way you can get started is with some real world experience – talk with your users! My rule of thumb is to include one person with some kind of disability for every five people I recruit for user research activities. For example, when recruiting for a usability test, include an older person who has arthritis and low vision. When interviewing users, find a screen reader user and learn about what concerns they have when using the web. If you don’t perform user research but have a colleague who does, work with them to include disabled users in their research and ask to sit in on the sessions.
The goal of including different types of users is not only to understand how other people view the world, but also to build empathy. User research is a useful activity for everyone working on a website or application because it helps everyone involved understand the users of the application better, and as a result, helps them to design and build the application to be better suited for those users. This is doubly important when working with users who are disabled, because many people working on software might not have any experience with people with disabilities at all.
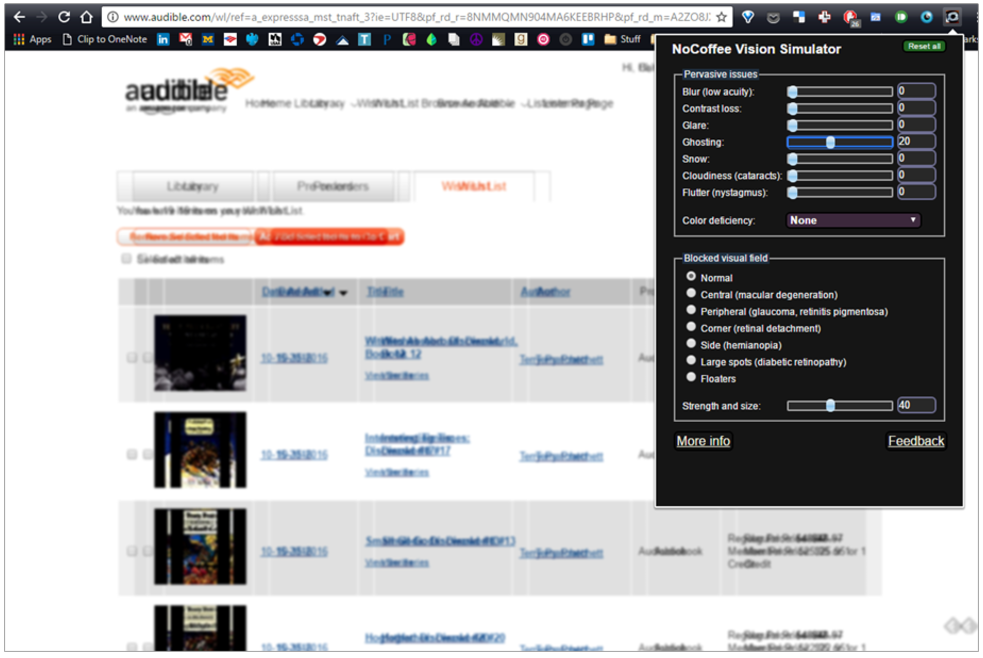
There are also some low-effort exercises you can do to help foster understanding within your team – for example, if you’re working on a website, try going through it using only your keyboard, and challenge your teammates to do the same. Evaluate designs by simulating multiple visual disabilities by using a tool like the NoCoffee Chrome extension. When you’re evaluating multiple options for a visual design, go outside on a sunny day and see which option is easier to see through the glare of the sun.

And remember: you are not your user. You don’t have the same needs as your users, nor do you have the same experiences. This is particularly true of many users with disabilities, as they will likely be using technologies that you don’t use on a regular basis, or have never used at all.
Key #3: Work With Your Team
In the previous section, I talked about involving your team in learning about users with disabilities. As a designer of digital products, you’re probably not the only person involved in defining, designing, coding, and shipping the products you work on. Maybe you work on a big design team, or maybe you’re an embedded designer on a development team. Maybe you’re dedicated to a single project, or maybe you work on multiple projects at a time. Regardless of how you work, you should know that the responsibility of making a website or application accessibility doesn’t fall entirely on you.
There are a lot of aspects of accessibility that are your responsibility as a designer. The colors you choose, the layout of the main menu, the icons you use – all of these design choices can affect the accessibility of the final product. As a designer, you’re probably one of the first people to touch a product. The decisions you make can have far-reaching effects on how accessible your product is when it ships.

All of this information about accessibility might sound overwhelming right now, and it is a lot of responsibility. But that responsibility also lies with the developers who are coding the application, the QA people who are testing the application, and even the project managers who are shepherding the product from one phase to the next. Other people outside your team might be involved in designing components that the product will use, or creating content, or even creating branding and style guidelines for the entire company – they also bear some piece of responsibility for the accessibility and usability of the final product.
The most important thing you can do as a designer to help your product be more accessible is to communicate the intent of your designs to other people who are working on your product. That could mean annotating your designs with accessibility features, such as alt text for icons or specifying which heading levels are to be used. That could also mean having regular design reviews with the developers and QA testers on your team in which you encourage them to ask questions about your designs. Even if you do a bit of front-end coding yourself, you can’t fully dictate how something will be implemented, and whether the implementation of your design will be accessible. You can give developers and QA testers some of the tools they need to make the implementation of your designs accessible by communicating who will be using it, how they’ll be using it, and how it needs to perform in order to be accessible.
This is where including people with disabilities in user research activities like usability testing can have far-reaching effects. A developer on your team may not understand why an accessibility feature is important, but showing her a clip of a user with a physical disability attempting – and failing – to use the feature can help her understand. A colleague who maintains the style guide could be resistant to modifying colors in order to make them more accessible, but demonstrating to him how those colors would be viewed by a person with colorblindness could help you make your case. Part of your role as a designer is to understand what is and isn’t your responsibility with regard to accessibility and encourage your teammates to do their part as well.
What’s Next?
Starting with the principles of usability and investing in user research can go a long way in getting you up to speed on accessibility. It’s also important to take to heart that accessibility is also the responsibility of the people you work with. Understanding which aspects of accessibility are your responsibility as a designer is the next step, and it’s a big step. Stay tuned for the second part of this post, which will cover more specific design elements and patterns that need extra thought when it comes to accessibility, as well as ways to address accessibility using style guides and pattern libraries.