Ahoy! We have very exciting updates in the 4.11.0 release of the axe DevTools browser extension. This release increases coverage and provides a clear answer to one of your most often asked questions – “What’s left to test?”
“Interactive Elements” IGT replaces “Buttons and Links”
We’ve significantly enhanced the coverage so it’s time for a name change. This IGT now covers all interactive elements, not just buttons and links.
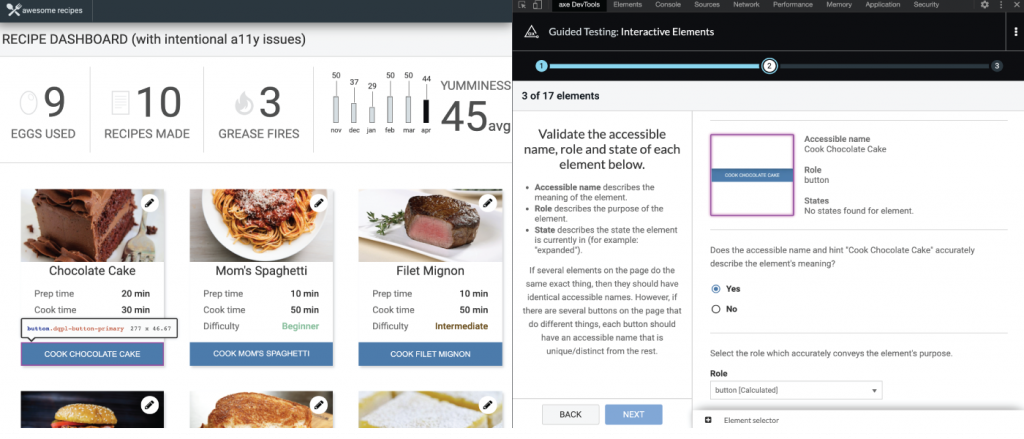
The axe DevTools Browser Extension allows you to select all relevant user interface widget roles such as alerts, grids, menus, progress bars, scroll bars, and more. Our heuristics automatically detect and classify these widget types on your page. Automatic classification drastically reduces the burden on you and speeds up your testing process. The IGT identifies the name, role, and state value of the elements found by our heuristics algorithm so you can review and quickly see gaps. For example, in the screenshot that follows, you will see a “menuitem” role detected and from which you can easily confirm the name’s accuracy.
The Interactive Elements Intelligent Guided Test now also exposes the name, role and state value in every state of an interactive element. For example, when the menu is expanded, if the value does not reflect the “expanded” state, you will be alerted of the mismatch. As you cycle through the various states of each element, you can now confirm that the state value actually reflects the current state. The screenshot that follows shows the various states you can cycle through to confirm state accuracy.
Now, you can test all interactive elements/widgets on your page in every state!
Getting to 100%: What’s Left to Test?
Ahh, the perennial question: “How much coverage does automated and Intelligent Guided Testing using axe DevTools Pro provide?” We talked to many of you and we heard that what you really wanted to know is: “After I’m done with automated and IGT, what’s left to test?” Now you will know with the click of a button. “What’s Left to Test?” is part of this release!
After you complete your IGTs, click the link and you’ll be taken to clear, easy-to-follow instructions on how to conduct all remaining WCAG 2.1 compliance tests. You can now see and address 100% of Level A and AA checkpoints for your page state from axe DevTools Pro!
If you find any issues, you can easily log the defect by clicking on the checkpoint link (e.g: 2.2.2 above). A window with all issue details will open. Click “Copy and Close” (below) and these details will be copied to your clipboard. You can now log this issue in axe Auditor or directly into JIRA—or both!
Next, run your testing on items that only need to be tested once per page.
And finally, run your site tests to get to 100% coverage for your app or website.
Axe-core 4.2.2
This version includes an update of the rules engine to axe-core 4.2.2., including bug fixes. For more details, check out the axe-core 4.2 blog post. But here are some noteworthy bug fixes:
- IGTs not starting/resuming when docking/undocking devtools
- Scoped selection not working properly in many instances
- Best practices not getting filtered out of results
Remember, if you’re not currently using axe DevTools Pro, you can build more accessible experiences and get closer to 100% coverage! Sign up for a free trial today.