Today’s web landscape has evolved from its humble beginnings. More often than not, users are accessing web content from a mobile device like a tablet or smartphone. In this article, we will be exploring the basics of leveraging automated accessibility testing on mobile web experiences.
First off, let’s make sure we are clear on what the mobile web is and how accessibility factors in. When we say “Mobile Web,” we are referring to a browser-based website that is accessed from a portable wireless device – not native mobile applications. In most cases, mobile web experiences are occurring on a smartphone, tablet, or perhaps even a handheld gaming device. No matter the platform, a digital experience should meet the Web Content Accessibility Guidelines, also known as WCAG to ensure all members of the audience are equally reached.
Why is Mobile Web Accessibility Important?
If you’re like me and millions of other people, you may find that a majority of your browsing is performed on a mobile device. Statistics show that > 50% of web traffic is coming from mobile devices. Also, it’s interesting to note that 39% of smartphone users are more likely to browse or purchase products from vendors who have a quality mobile web experience.
Mobile devices are not going away anytime soon and, in fact, they seem to be growing in popularity and usage. This is a critically important concept for organizations that want to reach their audience in a more effective way. An accessible mobile web experience ensures that everyone using a mobile device (plus any assistive technologies) has equal access to the content.
Automation: a Powerful and Simple First Step
Accessibility automation accounts for around 50% of the reported defects, and in some cases more. Manual testing is always required to reach full compliance, but automation is a great way to get started. The easiest way to start this journey is to use the axe browser extension for Chrome, Firefox, or Edge. If you haven’t installed this yet, do so now. The axe browser extension is a free and easy-to-use developer tool that analyzes a web page for accessibility bugs with just a click of a button.
ENOUGH TALK. LET’S TEST!
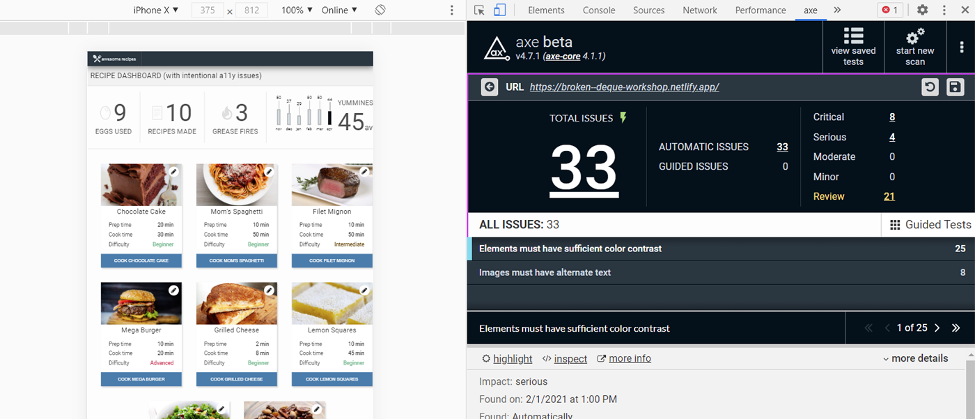
Once you’ve installed axe, follow these steps:
- Open/Navigate to the site you want to test.
- Open the developer tools and click the “Toggle Device Emulation” feature. You should see your application displayed (or responsively resized) in mobile dimensions.
- Open the axe extension in your browser devtools and perform a scan.
With this tool, you have the ability to perform automated accessibility testing on your site with very little effort. If axe finds any issues, it will tell you what the problems are, where they are on the page, and how to fix them.
Pro-tip: use axe Beta to perform further testing beyond what automation alone can provide. Axe Pro has Intelligent Guided Tests, which is a wizard-based or semi-automated feature that increases the coverage by validating the tab order, buttons & links, image alt text, and more, without having to be an accessibility expert. In combination with automation, Intelligent Guided Tests increases accessibility testing coverage to 76-84%.
Even More Automation: axe-core and Puppeteer!
Let’s get more sophisticated and experiment with open source tools for even more automation. You can use a wide array of tools to do the job here, but in my example, I am going to use Puppeteer. We will use the axe-core library to perform the automated accessibility testing.
In the example below, I have used Puppeteer’s built-in emulation feature. This is just a fancy way of resizing the browser under test to mobile proportions in portrait mode (yes, it’s actually that easy).
const { AxePuppeteer } = require('@axe-core/puppeteer');
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.setBypassCSP(true);
// Emulate a mobile device
await page.emulate(puppeteer.devices['Pixel 2']);
await page.goto('https://www.deque.com');
// Run the accessibility tests and gather the results
const results = await new AxePuppeteer(page).analyze();
console.log(results);
await page.close();
await browser.close();
})();
You can change the configurations to test for landscape mode, or perhaps test with different devices altogether.
Why does this work?
(see the caveats below for the assumptions)
Modern assistive technologies interact with the DOM rendered HTML. For Mobile web, the interaction between mobile assistive technologies and the Dom rendered HTML is no different.
From an automation standpoint, axe-core will test the validity of your DOM rendered HTML, thus ensuring items like:
- form elements, images, and buttons have accessible text
- valid aria attributes and values
- valid table structures
There are more steps you’ll need to take to guarantee a quality, accessible experience but starting with automation is a simple and scalable way to start creating a more inclusive mobile web experience for users with disabilities.
Pro Tips
- Be sure to watch out for page content that relies on user-agents. This may be old-school, but it is still a thing. A simple solution is to ensure your test code sets a mobile device user agent.
- Leverage UI component level tests in addition to e2e coverage. This will maximize the coverage that you are able to provide and can help you test the many mutations of an individual component or composite view.
- Test your site using multiple form factors. Tablet portrait, tablet landscape, phone portrait, phone landscape, etc.
- Perform manual testing on a real device using built-in assistive technology. Example: safari+voiceover on iOS.
Where to go from here?
Unfortunately, your content is not fully accessible to people with disabilities yet. Automation alone cannot help provide complete coverage and there is still manual testing and validation to be done. The good news is that axe browser extension has the tools available to make this process easier. Check out axe Beta and use the Intelligent Guided Testing feature. This will walk you through 8 different manual tests and will help ensure greater levels of coverage (between 76-84% when combined with automation).
Unleash the Full Potential
Deque has more to offer for enterprise organizations. Leverage the full range of features using the axe DevTools HTML test kit which arms you with: custom rules, language and framework integrations, advanced reporting, and enterprise support.
Caveats
These techniques assume that your site is being developed using modern responsive Web design capabilities rather than the (now outdated) techniques that inspect the user agent string and/or generate different HTML on the server. If you are doing that, you can still use some of the techniques mentioned here but there are additional things you might have to do to make them work consistently.