You know you have accessibility issues that need to be fixed…yesterday. Maybe you’ve hired an accessibility consultant to tell you what’s wrong with your site or mobile application. If you’ve hired an accessibility consultant, most likely they’ve given you an assessment with a list of all the issues. At Deque, for example, the first accessibility project with new clients is often an assessment and remediation of their existing web presence. But how do you know what to fix first? If you’re facing a lawsuit, time is of the essence and you can’t afford to waste any of it arguing over the details.
One of the biggest and most challenging aspects of planning your accessibility strategy is prioritization of your digital assets. That is, when you’re looking at a mountain of accessibility issues across a range of web sites and apps, where in the world should you start? Do you begin with your main marketing site or your logged in customer site? What about your intranet and your public job postings? How does all of this factor in with tight deadlines? Most importantly, how can you create a workable plan to make all of your web sites and apps accessible that won’t burn out your already stressed development team?
Just thinking about all of these problems is enough to give anyone tasked with accessibility planning a bit of a headache. The good news is, I’ve come up with a dual-layered approach to help you dig through these challenges, so you’ll have a workable, easy to follow process. (All while keeping your sanity in check).
Strategic Planning First: Laying the Foundation
I’ve broken up the plan into two sections: Strategic & Tactical. That way you’ll have a foolproof method for tackling accessibility prioritization. The strategic part of accessibility prioritization provides you with a plan for identifying and understanding your core digital properties. This has to happen first, in order to help you establish a good foundation to help your development team build their tactical plan. In this post I’ll focus on this very important strategic aspect of your plan. In the coming days I’ll post part two, which will focus on the tactical side to help guide your development team on the specifics.
Now let’s go over how you’ll lay the foundation for the strategic part of your plan. The first step in the path to successful prioritization begins with defining your accessibility standard. Then you’ll measure risk factors to determine the core functionalities of your website or mobile app, factoring in things like product lifecycle and cost to remediate. Next I’ll show you how you can use disaster planning as a guide to better understand your core digital properties.Finally, I’ll explain how an outline of each phase of your program will serve as the roadmap for your tactical plan. Without further ado, let’s get started!
Step 1: Define the Finish Line – What is your Web Accessibility Standard?
The very first thing you have to do is determine your accessibility standard. If you don’t have a clearly defined standard and how your organization interprets that standard, you’re going to be on a really slippery slope later on. There are what I like to call “50 shades of accessibility,” because determining accessibility is not always black or white. You could spend countless hours battling over different interpretations. Establishing your accessibility standard and interpretation will eliminate a lot of time-consuming debates.
The Web Content Accessibility Guidelines (WCAG) developed by the Worldwide Web Consortium (W3C) serve as the basis of most accessibility regulations worldwide. In the United States, the Federal Government and organizations receiving contracts or funding from the Federal Government are subject to Section 508 Standards for accessibility.
If your accessibility project is motivated by special government regulations (such as the Air Carrier Accessibility Act) or a lawsuit, the regulation or the details of your settlement/court ruling will either lay out the specific details of how they are defining web accessibility or they will direct you to an existing accessibility standard.
If your company is concerned about possible ADA violations or just wants to take a proactive approach to accessibility, your safest bet is to aim for WCAG 2.0 AA conformance. It’s the most updated and widely accepted set of guidelines for making the web accessible.
Step 2: Map it Out – User Impact vs. Litigation Risk
Now that you’ve identified your accessibility standard, it’s time to map out your digital properties on what I call the Prioritization Grid. The axes of the Prioritization Grid are User Impact and Litigation Risk. (Figure 1)

Think about where each major website and mobile application falls on the grid, in terms of litigation risk and user impact. Ask yourself (and your team), “What’s the risk of us getting hit over the head by the Department of Justice – or smacked with a lawsuit by some organization?” Compare this to the true impact of this error on an actual person with disabilities who needs to use your website or mobile app.
How Critical is the Functionality?
I’ve defined what each point on the grid means in terms of how important the functionality is. The impact on the user is displayed on a scale of Core, Important, Useful, and Fluff. The most critical one to take note of is, obviously, “Core” content/functionality ; those that, if they’re unavailable, it would be unacceptable to all users.
For example, a core asset is any digital information or functionality that is critical for your customers and/or your primary business. Core functions of an airline website, for example, would include booking a flight and checking in for a flight. Core functions of a bank website would include accessing your account and paying your bills online. By contrast, let’s say that the bank had recently sponsored a documentary on President Lincoln and the video trailer for that documentary on the bank site does not have captions. This lack of captions on this video , would be considered a failure from an accessibility standpoint. But for the bank customer, the inability to log into their account and pay their bills would be a critical core function, while the captions missing from the Lincoln documentary trailer would be less important since it won’t prevent them from doing primary tasks on the site. (An example of a non-core function on an airline site might be an online game for children.)
To summarize, once you’ve decided which core digital assets to focus on first, the next steps you’ll take will be to 1) assess the digital asset for WCAG issues, and 2) prioritize issues to fix based on user impact, legal risk and cost to remediate. We’ll cover these concepts in more detail in the tactical accessibility planning (part 2) of this post.
What’s the Litigation Risk?
If a law regarding accessibility exists that applies to your business, and you find that the issue is in violation of that law, then I estimate that you already have a 60% risk of being sued. If it’s also a critical service, then I estimate that you just jumped to a 90% risk. You may be tempted to say “but not that many people with disabilities use our site or service,” but that doesn’t matter much in comparison to the other two litigation risks I’ve mentioned. I estimate that only 10% of the risk comes from the actual number of users with disabilities…because a lawsuit can come from one single user not being able to use a function on your site. So all it takes is one person. Do you really want to take that risk?
Where does it Stand in the Product Lifecycle?
Litigation risk and effect on the user are the prime components on the grid, but you should also consider a few other factors. One of these is product lifecycle. Consider the stage of product life cycle for each website or mobile app. Is it a new product? Is it in growth mode, or maybe it’s mature? Perhaps it’s a site that’s in decline and you’re thinking of shutting it down? Ideally, you want to build in accessibility from the very beginning of the product life cycle. It shouldn’t matter so much what stage the product is in; if people use it, then it needs to be accessible. But if you have a product that’s declining, you may want to consider retiring it. Why invest in accessibility for a product that will soon be obsolete anyway?
What’s the Cost & Effort to Fix It?
Another point to think about is the cost and effort to remediate. It won’t be the deciding factor in terms of risk, but it’s definitely a pragmatic issue when you’re considering resources. This part of the consideration process should be taken into account after you’ve prioritized all your websites and apps on the litigation risk/user impact grid. You’ll need to talk with your web development team to determine the level of effort and resources they’ll need for each remediation project. Remember, these are the people who are going to have to implement the changes, so it’s important they have the resources to do it.
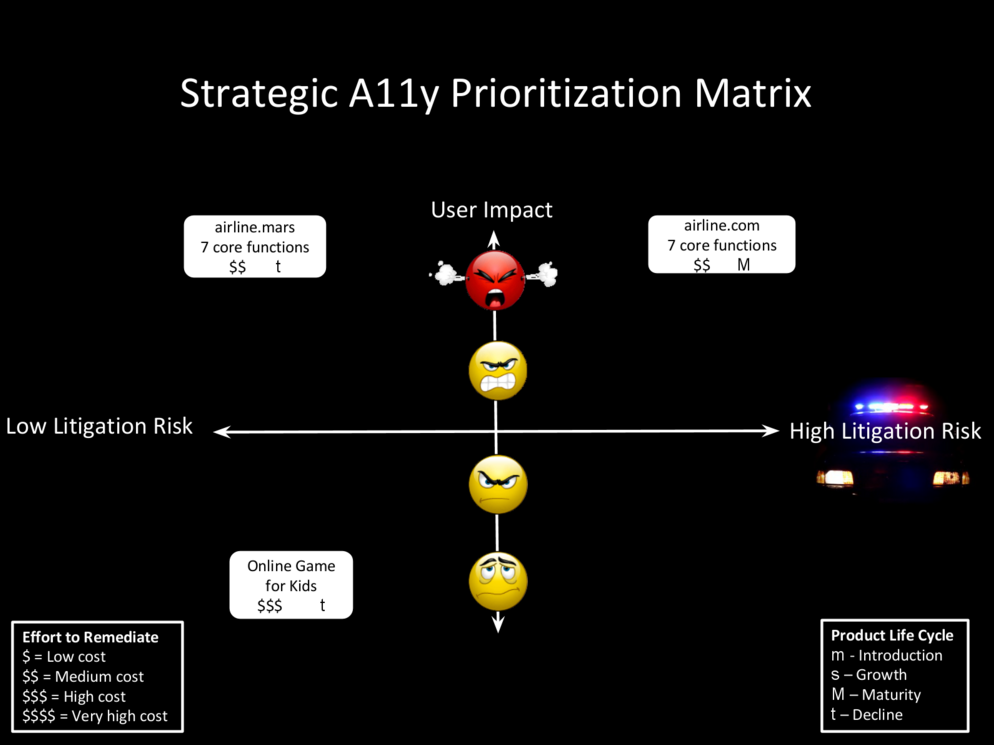
At the end, your prioritization grid might look something like this:

(Figure 2): Strategic A11Y Prioritization Matrix. Litigation Risk is on the x-axis. User Impact is on the “Y” axis. Three digital properties have been placed on the matrix as follows:
- High User Impact + High Litigation Risk = airline.com 7 core functions. Effort to remediate: medium cost. Product Life Cycle: mature.
- High User Impact + Low Litigation Risk = airline.mars 7 core functions. Effort to remediate: medium cost. Product Life Cycle: decline. Note: Reason for low litigation risk is this is a fictitious example of an airline operating on the planet Mars. Currently Mars does not have any accessibility legal requirements.
- Low User Impact + Low Litigation Risk = online game for kids. Effort to remediate: high cost. Product Life Cycle: decline. Note: The reason for the low litigation risk is that this fictitious example of a game for kids is going to be removed from the airline site before December 2016.
Useful Tip: Let Disaster Planning Guide You
If you’re still having some trouble identifying which digital properties to fix first, I’ve got an accessibility prioritization hack for you: Disaster planning!
When organizations do disaster planning (ie, like power outages during major storms), they often list their digital properties. Here they have to ask themselves, if there was a complete outage, what is considered the highest priority to get back up and running, on a scale of 1-5? For example, let’s say you have a University Website and the main edu site is inaccessible. That means students can’t apply to the school or register for classes because the feature is unavailable. That’s a no brainer – that would be a high priority site to fix first. You can reuse the core critical functions as designed by your disaster planning to help you with accessibility prioritization.
Step 3: Get your Priorities Straight
After you’ve gotten all your digital properties prioritized, you should create a document outlining each phase of accessibility remediation, along with dates of expected completion. Ultimately, you want to be able to pinpoint the impact on the user with a definite plan that shows you’re making a concerted effort at making your core functionality accessible. You should actually be able to stand in front of a judge with this plan and be confident that this is enough to prove that your team is making the very best effort to fix existing accessibility barriers in order of seriousness, with some insight as to how to be proactive in the future.
This post gives you the tools you need to lay the foundation for prioritizing your digital properties for accessibility. In my follow up post, I’ll go over the details of how your development team should tackle each accessibility remediation project from their end.



