The Beginner’s Guide to Web Accessibility
Welcome to the Beginner’s Guide to Accessibility! We’re glad you’re here. This guide is designed to teach you enough about the ins-and-outs of accessibility to get your bearings and to serve as a springboard for deeper investigation into the areas of accessibility that are most relevant to you and your needs.
If you’re completely new to accessibility, we recommend starting at the beginning and reading the sections in order. However, if you aren’t a complete beginner, are pressed for time, or simply prefer to jump around in order of personal interest, each section was written to stand alone as it’s own little module of information.
Table of Contents
- Digital Accessibility: What It Is and Why It Matters
- How People with Disabilities Use the Web (and Mobile Apps)
- Accessibility Compliance: Regulations and Requirements
- How Do You Know If You’re Accessible?
Digital Accessibility: What It Is and Why It Matters
“Digital accessibility” refers to the practice of building digital content and applications that can be used by people with disabilities. This can apply to websites, mobile apps, desktop apps, video games, electronic documents, and more. We’re going to focus on web and mobile accessibility in this guide, but a lot of the concepts will still be relevant if, say, you’re a video game developer.
Jargon Alert: People in the accessibility community will often use the word “a11y”. A11y is a numerical contraction for the word “accessibility”. There are 11 letters between the a and the y in the word accessibility, hence a11y. This term is generally only used to refer to digital accessibility, and we’ll use it in this guide because typing out “accessibility” every time is kind of a drag.
Building accessible sites and apps is part design, part UX, part coding, and a whole lot of testing. People with disabilities often use different types of assistive technology (AT) to navigate sites and applications, so a lot of accessibility work is simply making sure your interface can be navigated by different kinds of assistive technology. We’ll take a deeper dive into AT in the next section, but some examples are screen readers, screen magnification programs, and keyboards.
Why Accessibility Matters
I feel pretty confident that you know why accessibility matters and you agree that people with disabilities should have equal rights and equal access: it’s simply the right thing to do. Not to mention that discriminating against people with disabilities is illegal in most countries. So why aren’t all our website and mobile apps accessible already?
The answer is a complicated combination of sociology, moral philosophy, human psychology, historical ideas about disability, discrimination, enforcement of government regulations, the speed of technological development, and plain old ignorance. In short, it’s more than we can tackle in this guide. The short answer is:
- There are over 61 million people in the United States and over 1 billion people worldwide who have a disability, and that number is growing.
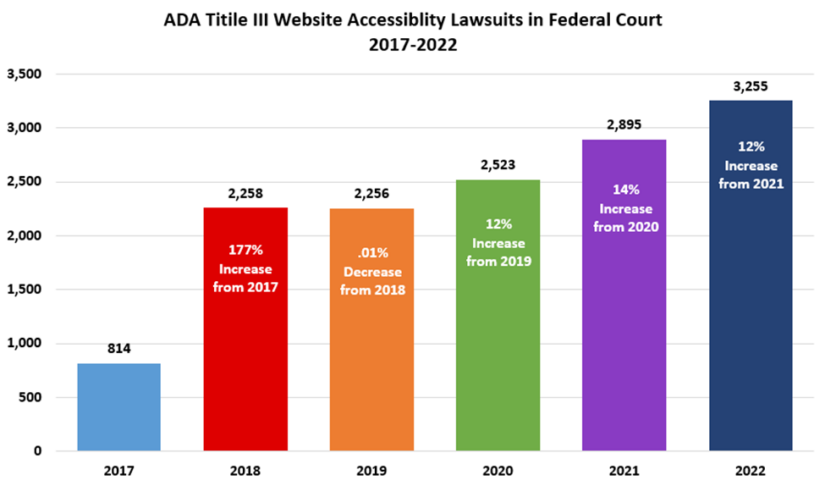
- In 2022, more than 3,255 US federal lawsuits were filed against allegedly inaccessible websites. That’s a 12% increase from the number of lawsuits in 2021.
- Accessibility benefits users of all abilities, it encourages good coding practices, it can help boost your SEO, and it provides an unprecedented level of independence to people with disabilities.
How People with Disabilities Use the Web (and Mobile Apps)
The 5 major categories of disability are:
- Visual – Example: blindness, low-vision, color blind
- Hearing – Example: deaf and hard of hearing
- Motor – Example: not having the use of certain limbs and paralysis
- Speech – Example: people who are not able to speak or who have a speech impediment
- Cognitive – Example: dyslexia, autism, ADHD
In many (but not all) cases, people with disabilities will use some kind of Assistive Technology to navigate their computer, mobile device, and their many applications. For example, people with visual disabilities may use a screen reader to navigate their computers and mobile devices. They may or may not use a braille keyboard. If they have low vision, they may use software and devices to increase the size of text and applications on the screen.
For people with motor disabilities, they may not be able to use a mouse and instead perform all navigation via keyboard or a device with keyboard-like inputs. They could use dictation software. People with cognitive disabilities may be able to use a mouse, a keyboard, and a monitor, but they may run into barriers with certain user interfaces or design components.
That said, different disabilities pose different challenges to computer and mobile device usage, and there are practically infinite variations and combinations within these “categories.” The combinations and types of AT that people use often come in just as many variations.
Assistive Technology in the Real World
The best way to wrap your head around assistive technologies is to see how they’re used. Here are some great resources:
- How Persons With Disabilities Use the Web – Our Virtual Panel discussion International Persons with Disabilities Day is now available to watch on demand!
- An Introduction to Screen Readers – Steve Sawczyn demonstrates how he uses a screen reader to navigate the web via his PC and mobile device.
- One switch. One head. The world. Christopher Hills’s has produced a whole series of videos about how he uses technology as a person with Cerebral Palsy. Once you’ve finished this video check out Intersection: Where Technology and Disability Meet.
- Assistive Technology in Action – A great series of videos by the PACER Center about different assistive technologies and their users.
Don’t Panic
About now you may be thinking, “How the flip do I create applications that work for every hecking variety of disability and assistive technology?!” The answer is: you don’t. Most assistive technology is meant to do the work of translating alternative inputs into the kind of input behavior your application is meant to respond to (e.g. turning eye movement into a mouse click or a certain keyboard shortcut into scrolling to the footer of a page, etc.).
The job of developers and designers is to create applications that present as few barriers as possible and that follow the coding conventions of the language the application is written in. Occasionally, developers may be required to add some extra accessibility attributes to their code, but it’s often better to create applications that avoid such requirements.
Overlays and Widgets
Have you seen those floating icons on some sites which attempt to offer a separate experience for people with disabilities? Learn about what many advocates and people with disabilities think about this in the Overlay Fact Sheet.
Accessibility Compliance: Regulations and Requirements
The most consistent source of motivation behind digital accessibility projects is compliance. Compliance with government regulations, compliance with the requirements of a settlement, compliance with client requirements… Can you even contain your excitement right now? Well, hold on to your ergonomic office chair because we’re about to walk you through the basics of accessibility guidelines and regulations.
Please note: We are a US-based company, and this list is primarily focused on digital accessibility regulations and requirements that US-based organizations are likely to run into. This list is not exhaustive and is only meant to provide a very basic information about the requirements listed. If your organization has specific compliance concerns, you will want to speak to an accessibility expert or special counsel about what accessibility compliance means for your organization.
WCAG
WCAG, a.k.a. the Web Content Accessibility Guidelines, are the technical guidelines created by the World Wide Web Consortium (W3C) for creating accessible web-based content. WCAG serves as the basis of accessibility regulations across the globe including the US, Canada, the UK, the EU, Australia, and Japan. In 2018 these guidelines were updated and dubbed WCAG 2.1. Here’s the least you need to know about WCAG 2.1:
- WCAG encompasses Principles, Guidelines, Success Criteria, and Sufficient and Advisory Techniques.
- WCAG Success Criteria are broken down into different “levels of conformance”: A (basic conformance), AA (intermediate conformance), and AAA (advanced).
- Compliance with WCAG 2.1 A and AA success criteria generally serves as the default definition of “accessible” when it comes to web content.
- The shorthand for the principles underlying WCAG 2.1 is “P.O.U.R.”: Perceivable, Operable, Understandable, Robust.
- There are a lot of different ways to meet WCAG 2.1 success criteria. The W3C does provide techniques for meeting these criteria, but they’re only suggestions and won’t necessarily be a good fit for every variation of an accessibility issue.
- Finally, WCAG 2.1 is ultimately about the user’s actual experience. If your user interface technically meets WCAG requirements but is inaccessible in practice, your UI is inaccessible.
If you don’t have specific accessibility regulations that apply to your organization but want to avoid legal risk, WCAG 2.1 A and AA compliance is a pretty safe bet.
Section 508
If you work for a US Federal Government Agency (either directly or as a contractor), you may have heard of Section 508. According to the US Access Board…
“Section 508 Standards apply to electronic and information technology procured by the federal government, including computer hardware and software, websites, phone systems, and copiers. They were issued under section 508 of the Rehabilitation Act which requires access for both members of the public and federal employees to such technologies when developed, procured, maintained, or used by federal agencies.”
It’s important to note that 508 applies to all Information and Communication Technology (ICT), not just websites and applications. Section 508 also applies to all 3rd Party ICT products, services, and other deliverables purchased by the US Federal Government. If your organization does contract work for Federal Agencies, you may be asked for a VPAT (Voluntary Product Accessibility Template) detailing your product’s compliance with Section 508 Standards.
508: the Refreshening…
Section 508 standards were written in the year 2000. Do you remember the year 2000? When you used your Gateway computer to Ask Jeeves how to set up a Geocities site? When you finally decided you’d need a 2nd phone line just for Internet? When Google Search had just gotten out of beta?
Things changed very quickly in the first decade of the new millennium. In 2010, the Access Board decided it was time to update Section 508. In 2015, they released the proposed updates for public comment, and in January 2017 the final rule updating Section 508 was published.
There are a lot of important takeaways from the 508 Refresh (and we strongly recommend reading up on 508 for yourself), but here is the least you need to know:
- Section 508 now refers to WCAG 2.0 A and AA success criteria for all web and electronic content accessibility.
- All new web and electronic content and applications published after January 2018 must comply with updated 508 standards.
The Americans with Disabilities Act
The Americans with Disabilities Act (ADA) is a US civil rights law prohibiting discrimination against people with disabilities “in all aspects of public life, including jobs, schools, transportation, and all public and private places that are open to the general public.”
Title I applies to Employment, Title II applies to Public Services (State and Local Government), and Title III applies to Public Accommodations and Services Operated by Private Entities.
The ADA does not currently have specific requirements regarding digital accessibility. HOWEVER, courts frequently interpret Title II and Title III as applying to web-based content and services, and more and more website accessibility lawsuits are being filed each year. In 2022, more than 3,255 Federal lawsuits were filed against inaccessible websites. According to Title III experts from the law firm Seyfarth Shaw:
“ADA Title III website accessibility lawsuits filed in federal courts in 2022 jumped 12% over 2021.”

So if there are no specific digital accessibility requirements laid out by the ADA, how are organizations supposed to know what their digital accessibility requirements are? Based on existing US regulations like 508 and the ACAA, the answer is WCAG 2.1 AA.
Other Regulations to Watch Out For
- WCAG 2.2 is here – Learn about what to expect from the new success criteria.
- Air Carrier Access Act (ACAA) – applies to airlines operating in the US. Points to WCAG 2.0 AA for digital accessibility requirements.
- 21st Century Communications and Video Accessibility Act (CVAA) – applies to communications devices, products, and services as well as video programming on television and the Internet.
- Accessibility for Ontarians with Disabilities Act (AODA) – applies to all people and all public and private organizations in Ontario. Seeks to have accessibility implemented and enforced by 2025.
- European Accessibility Act (EAA) – a crucial piece of legislation becoming national law in all 27 EU member states, taking effect on June 28th, 2025.
How Do You Know If You’re Accessible?
The easiest way is to perform a little accessibility testing on your site. Here are some really basic tests you can try:
- Keyboard-only navigation: Try navigating through your website using the tab key. As you hit tab, is it immediately clear where you are on the page? Does a focus indicator appear to show that you’re on the “About Us” section in the top navigation, for example, or in the footer or on a featured article, etc.? If a focus indicator is visible, can you select all the elements of the page a person would want to navigate to? (All links, menu, items, search fields, etc.) Are you able to navigate away from each element by tabbing? If the answer to any of these questions is no, your site is not accessible.
Jargon Alert: A focus indicator is a box, highlight, or other visual indicator that appears on a page to show which element of the page is currently in focus. Learn more about accessible focus indicators on our blog.
- Automated accessibility testing: Download an accessibility testing browser plugin (we recommend the free axe DevTools browser extension for Chrome, Firefox or Edge), and run the tool on your site. Does it return any accessibility issues? If so, your site is not accessible.
- Captions and transcripts: Do you have any kind of video content on your site? Is it captioned? How about audio content – is the transcript immediately available? If not, your site is not accessible.
- Ask your front-end dev team: Ask the developers who build and maintain your website (or native mobile app, customer portal, etc.) about accessibility. Do they know what you’re talking about? Do they respond with a clear, affirmative answer? Can they tell you what they’ve done to ensure the accessibility of all user interfaces in question? If not, your site is not accessible.
- Ask someone with a disability: Do you know anyone with a disability that impacts their ability to use computers and mobile devices? Can they use your site or application? Can they use all of it? If not, your site is definitely not accessible.
If, however, your organization passes all of these tests with flying colors, congratulations! You’re in better than average shape! Does it mean your site and applications are definitely accessible? Well… not necessarily.
The tests listed above are not comprehensive; and depending on what your organization does and how many internal and 3rd party teams are working on different components and applications, it’s entirely possible that parts of your digital content are accessible and other parts are completely inaccessible.
The only way to truly know if your site and applications are accessible is to get a complete accessibility audit that includes both automated and manual testing and is performed by experts.