Axe Platform The Axe Platform provides all your accessibility testing and monitoring tools in one place
Use testing and tracking tools to catch issues early and reduce costs.
The world’s most trusted platform for digital accessibility testing
Accurate
Catch more issues faster with AI automation tools built on Axe-core and backed by our zero-false-positive promise.
Seamless
Help dev teams find and fix issues before they reach production by integrating accessibility tools into their workflow.
Actionable
Simplify program management with intuitive tools and reports that make tracking progress and showing results effortless.
Discover why dev teams and program leaders choose Deque to make digital content accessible
“Having tools that allow you to automate the scans and integrate them into your build process helps a lot because you don’t have to rely on somebody remembering to do it as part of your release process—it just happens automatically.”
Bob Andreasen,
Executive Director of Software Quality Assurance, Harland Clarke







Achieve and maintain compliance with the Axe Platform’s testing and monitoring tools
Fix issues in the IDE
Enable devs to fix issues as they code without jumping between tools.
Automate accessibility testing
Find and fix up to 80% of issues with mobile, web, and test stacks.
Get compliant with manual tests
Catch any additional accessibility issues with guided manual testing.
Access accessibility answers
Get guidance, code fixes, and verified citations via our AI chatbot.
Learn from experts
Upskill your team with world-class, role-based accessibility training.
Centralized accessibility for every organization

Secure
Meet the strictest security requirements with ISO-27001 certification, GDPR compliance, encryption, and on-prem deployment options.

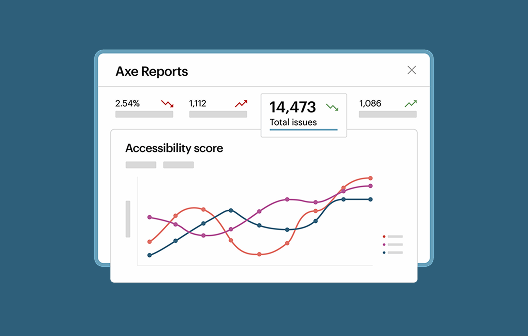
Powerful
Get a clear view of accessibility health with trend, ROI, and issue reports that can pinpoint issues, highlight root causes, and share progress.

Centralized
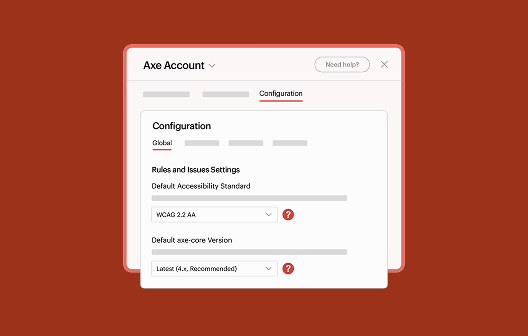
Navigate across the platform and manage permissions, rulesets, integrations, and settings from one centralized location for the organization.
Additional resources

Axe-con
Watch on-demand sessions from the world’s largest digital accessibility conference to help advance your accessibility efforts.

Documentation
View product documentation for all of Deque’s Axe Platform and accessibility testing tools.

Accessibility for devs
Browse our collection of resources to aid in your accessible development efforts while maintaining your velocity.
Frequently asked questions
What is an accessibility testing tool?
Accessibility tools (or digital accessibility testing tools) are used to find and fix usability barriers for people with disabilities. They can be automated, semi-automated, or manual, and while some tests focus on specific barriers, others address a wide range of issues. When selecting tools, ensure that you avoid those that produce false positives. Tools that mistakenly flag things as issues waste valuable developer time.
What are the types of accessibility testing?
There are three types of accessibility testing.
-
- Automated: When a rules engine, such as Axe-core, scans or analyzes a web page against accessibility standards like WCAG.
- Semi-automated: When guided testing, such as Intelligent Guided Tests (IGTs) in Axe DevTools, uses question-and-answer prompts to evaluate accessibility.
- Manual: When an accessibility expert uses assistive technology (such as a screen reader) and lived experience to identify complex accessibility barriers that automation cannot detect.
Does the Axe Platform support web and mobile testing?
Yes! Deque offers tools for web and mobile accessibility testing:
-
- Axe DevTools for Web is a bundle of accessibility testing tools for websites and web apps. It helps teams test earlier in the software development lifecycle (SDLC), so accessibility issues are found and fixed when it’s faster and more cost effective.
- Axe DevTools for Mobile brings the same trusted testing to native and cross-platform iOS and Android apps. It ensures you only find true mobile accessibility issues—every result aligns with WCAG guidelines and platform best practices—so you’re fixing what’s actually broken, not chasing false positives like with other tools.
What is the difference between Axe and Axe-core?
Axe-core was invented by Deque and is considered the global standard in accessibility testing. It is the underlying accessibility testing engine that provides the rules and logic for identifying accessibility issues. In an effort to spread its mission of digital equality, Deque made Axe-core open source in 2015 so that even more people could create accessible experiences for their audiences.
Axe (often referred to in the context of Axe DevTools or other “Axe” products from Deque) is a set of tools and products, such as browser extensions or monitoring tools, that are built upon the Axe-core engine to offer additional features such as enhanced reporting and increased automated, guided, and manual testing capabilities.
How can I get started with open source or free tools?
You can start testing for free with Axe browser extensions for Chrome, Firefox, and Edge.
Developers can also integrate accessibility directly into automated testing with the Axe-core API for Web Testing and Windows Testing.
Since 2015, Deque has supported Axe-core as open source, growing it into the world’s most widely used accessibility ruleset with billions of downloads. The Axe Platform gives your organization enterprise-grade tools built on this foundation.